起因
某天闲逛知乎看到一个问题 你见过的最棒的个人博客界面是什么样的?
当时就看了各路大神的博客,五花八门,有音乐性的,平面设计的,非常的惊艳。当时我和我的小伙伴都惊呆了。然后看到了我们广大的程序员也有很简单的博客而且颜值还很高(颜控~~)。当时就心血来潮了,下定决心自己也要搭一个。
方案和技术要求
经过一番调研和搜查(谷歌和百度)。制定了以下方案:
- GithubPages 部署静态博客页面 (免费hhhhhh,毕竟我穷的很稳定╮(╯▽╰)╭ )
- 阿里云购买域名(bryce-huang.fun)
- Hexo+NexT博客模板 高颜值和高效率,基于node.js
- docker +gitlab +jenkins持续集成(因为懒,写博客都懒)
由于该方案有一定的技术门槛,本文默认读者有一定的相关软件的操作知识。本文用到的相关软件如下:
- Git和GitHub,参考git的常用命令
- Hexo基本用法,参考hexo常用命令
- Docker基本用法,参考docker常用命令
- Linux基本命令,参考linux基本命令
- Jenkins基本使用,参考Jenkins教程
此外,本方案对电脑也有一定的要求,推荐16G以上内存,处理器i5八代及以上。博主使用的是虚拟机方式运行CentOS 7,再加上虚拟机运行docker 以及Gitlab和Jenkins相对较吃内存和cpu。土豪配置可以忽略,推荐使用云主机搭建。
话不多说,有了方案就开始搭建吧!
Hexo安装
博主分析过wordpress和jekyll,由于前者太过于笨重,而后者对环境要求高(万恶的Ruby啊。。。(灬°ω°灬)),最终选择Hexo,简单,主题丰富。
Hexo是一款基于Node.js的静态博客框架,依赖少易于安装使用,可以方便的生成静态网页托管在GitHub和Heroku上,是搭建博客的首选框架。这里博主选用的是GitHub,你没看错,全球最大的同性恋交友网站(逃……)。Hexo同时也是GitHub上的开源项目,参见:hexojs/hexo ,目前该项目2.5w的star 和接近3.5k的fork如果想要更加全面的了解Hexo,可以到其官网 Hexo 了解更多的细节,因为Hexo的创建者是台湾人,对中文的支持很友好,可以选择中文进行查看。这里,默认各位猿/媛儿都知道GitHub就不再赘述。
安装Hexo
在CentOS 7 上输入npm install -g hexo-cli,没有安装Node.js和npm的同学请参考在 CentOS 7 上用包管理器安装 Node.js
然后输入hexo init blog ,等待初始化blog完成
hexo new "First Blog"
hexo g
hexo s 打开浏览器到输入虚拟机的ip地址加端口号4000,如:192.168.1.5:4000
well,人生的第一个博客就搭建好了,目前只能本地局域网内访问。
由于CentOS 7 默认开启防火墙和seLinux 安全策略,想要正常访问需要打开对应端口firewall-cmd --zone=public --add-port=80/tcp --permanent
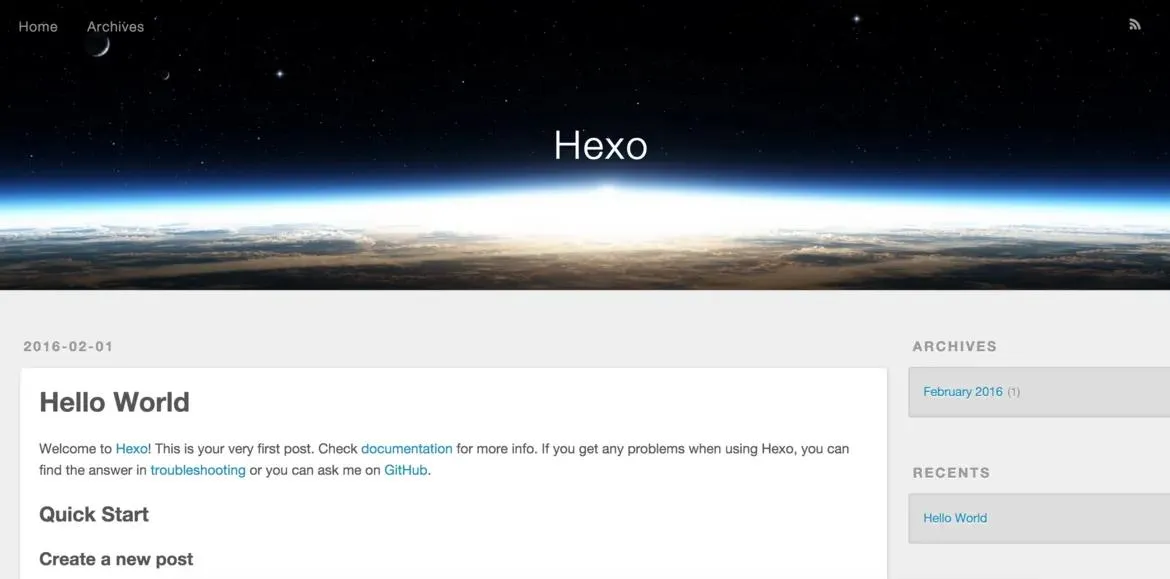
(–permanent永久生效,没有此参数重启后失效)后续Jenkins和Gitlab端口开放,输入此命令即可。下图为正常访问页面:

安装NexT
至此,我们搭建完了blog,但是一切都很原始,页面也不够优雅,这时我们可以选择各种各样的主题 ,可以移步主题仓库 ,进行选择。博主选择的主题是NexT,怎么形容呢!大概低调奢华有内涵说的就是NexT吧!优雅简单,选择多,适配各种插件,语言支持度高,可以添加许多定制化功能,如:评论加载,站内搜索,打赏支持等。
进入刚才创建的blog目录,使用git clone https://github.com/iissnan/hexo-theme-next themes/next命令即可安装NexT主题,此外需要在编辑blog目录下的 _config.yml文件,启用NexT主题
theme: next再重新运行
hexo clean
hexo g
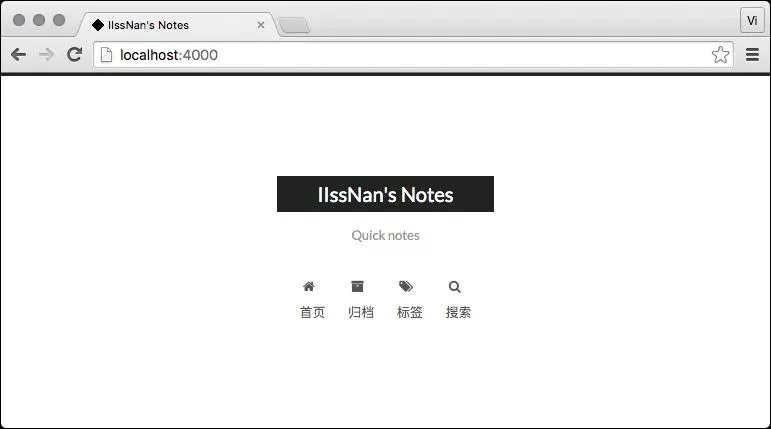
hexo s浏览器刷新页面就可以看到焕然一新的博客页面,可以看到跟下面类似的页面说明安装成功

更多关于个性化设置,本文就不多加描述,可以参考NexT官方文档
或者参考hexo的next主题个性化配置教程
GitHub关联
通过上述努力,我们目前已经可以实现本地访问,美丽又好看,高雅又简洁的博客了。
但是想要展现给别人看,这还不够。所幸,全球最大的gay交友网站,GitHub,推出了免费且可以部署静态
页面的服务,利用github的服务,小伙伴们就可以轻而易举的访问到我们美丽的博客页面。
这个是如何实现的呢?首先我们要到GitHub注册一个账号,在github中
创建一个仓库,这个仓库名字是有规范的,仓库名应该是username.github.io ,如博主的就是
Bryce-huang.github.io,创建完之后呢,就需要关联到咱们Hexo生成的blog上面去。首先需要生成ssh密钥上传到GitHub上,是hexo所在的机子关联哦!
博主就是虚拟机运行hexo的,那么就需要虚拟机生成ssh密钥。至于如何关联GitHub,这里就不在赘述,可参考生成SSH
然后就需要修改blog下面的_config.yml文件,修改内容参考如下:
deploy:
type: git
repo: 这里填入你之前在GitHub上创建仓库的完整路径,记得加上 .git
branch: master范例:
deploy:
repo: git@github.com:Bryce-huang/Bryce-huang.github.io.git
type: git
branch: master修改完之后就可以运行hexo d,这样就可以部署到gitpages上了,然后浏览器访问:username.github.io
如博主的Bryce-huang.github.io 这样我们完成github部署,小伙伴们也可以访问了我们的博客了,这不仅免费还不用备案。(✿◕‿◕✿)。如果想要显示自己定制化的域名,可以
购买一个自己喜欢的域名,与之绑定。域名购买,域名绑定参考GitHub Pages自定义域名
持续集成
目前为止我们已经完成了,博客安装,博客定制化页面,博客部署到GitHub。
可以开开心心的写博客给小伙伴们看了。可是写着写着,就发现呀!每次写完博客,都要执行一遍
hexo clean
hexo g
hexo d 博主觉得重复的工作一直在做,都不能好好写博客了,这可不行!作为一个懒鬼,怎么可能老是重复运行这些指令呢!
这时候就需要我们持续集成工具箱了!Docker Jenkins GitLab,有这三款工具,我们就可以,写完代码(不对,是博客)
一提交就可以不用管更新博客这样重复的事情了!
Docker安装
由于docker提供镜像,避免安装过多依赖,可以一键安装相关软件。并且迁移方便,持续集成相关软件均在docker安装。
甚至hexo服务都可以在docker安装。由于博主一开始并没有考虑docker安装hexo,并且hexo所依赖的环境,CentOS 7本身
就有提供。所以对hexo在Centos 7下无需安装额外依赖。但是安装gitlab(又看到依赖狂魔Ruby了╮(╯▽╰)╭)和Jenkins确实需要额外诸多依赖,随选docker安装。
sudo yum update
sudo yum install docker
service docker starts只要执行上述指令,就可以安装并运行docker了,建议使用docker加速,参考:docker国内镜像拉取和镜像加速registry-mirrors配置修改
Docker下安装GitLab
docker拉取gitlab镜像
docker pull gitlab/gitlab-ce
docker执行此条命令,其中hostname请改为自己的,若需使用本地域名访问,需要修改本地host文件,如何修改host文件请参考:centos 7 修改host文件
docker run -d \
--hostname gitlab.bryce.com # 指定容器域名,未知功能:创建镜像仓库的时候使用到
-p 443:4433 \ # 将容器内443端口映射到主机4433,提供https服务
-p 80:8888 \ # 将容器内80端口映射到主机8888,提供http服务
-p 22:2222 \ # 将容器内22端口映射到主机2222,提供ssh服务
-p 9090:9090 \ # 将容器内9090端口映射到主机9090,提供prometheus服务
--name gitlab \ # 指定容器名称
--restart always \ # 容器退出时,自动重启
-v /home/gitlab/config:/etc/gitlab \ # 将本地/home/gitlab/config挂载到容器内/etc/gitlab
-v /home/gitlab/logs:/var/log/gitlab \ # 将本地/home/gitlab/logs挂载到容器内/var/log/gitlab
-v /home/gitlab/data:/var/opt/gitlab \ # 将本地/home/gitlab/data挂载到容器内/var/opt/gitlab
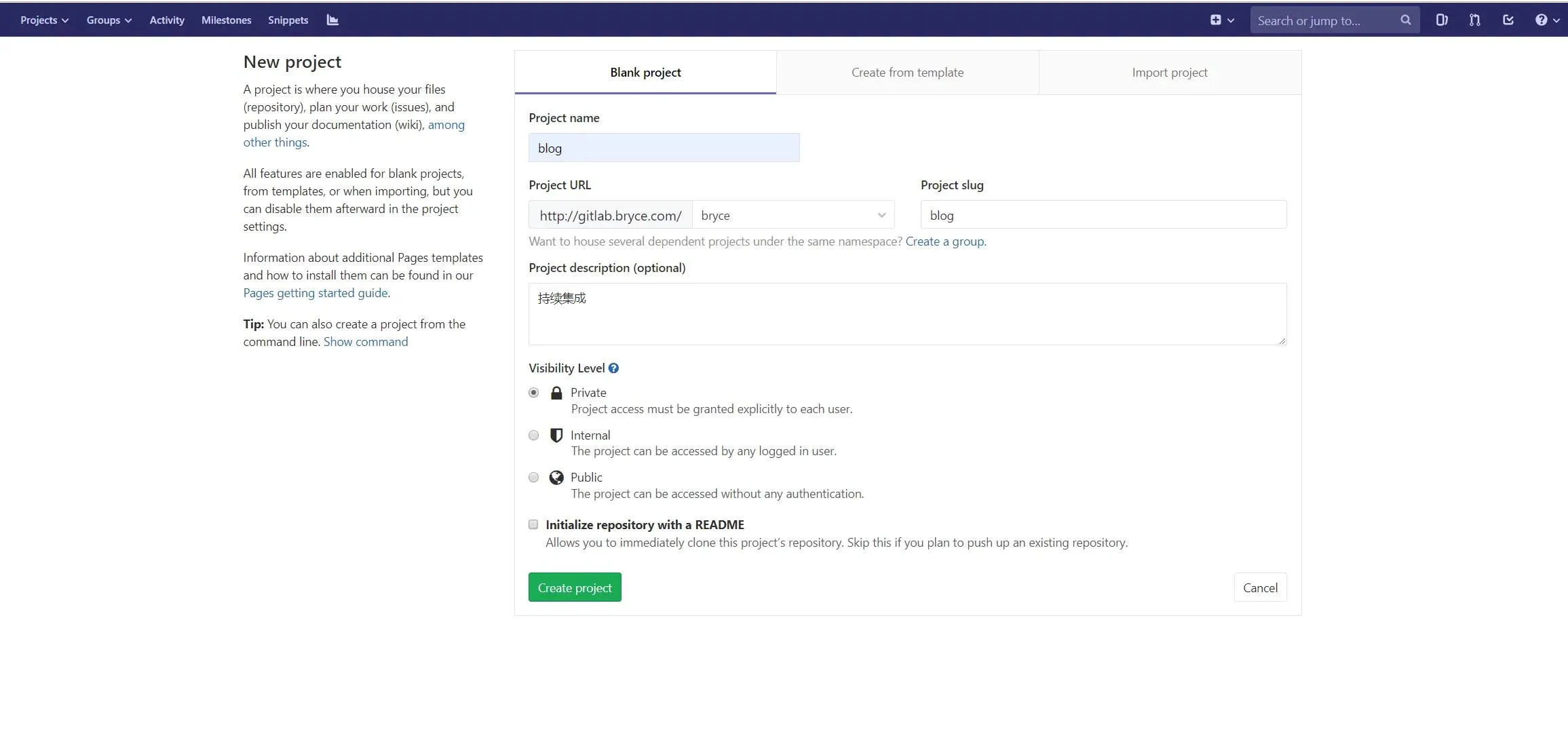
gitlab/gitlab-ce:latest然后可以从浏览器访问ip:8888,如:192.168.1.5:8888访问gitlab页面,创建项目Blog项目,如下图:
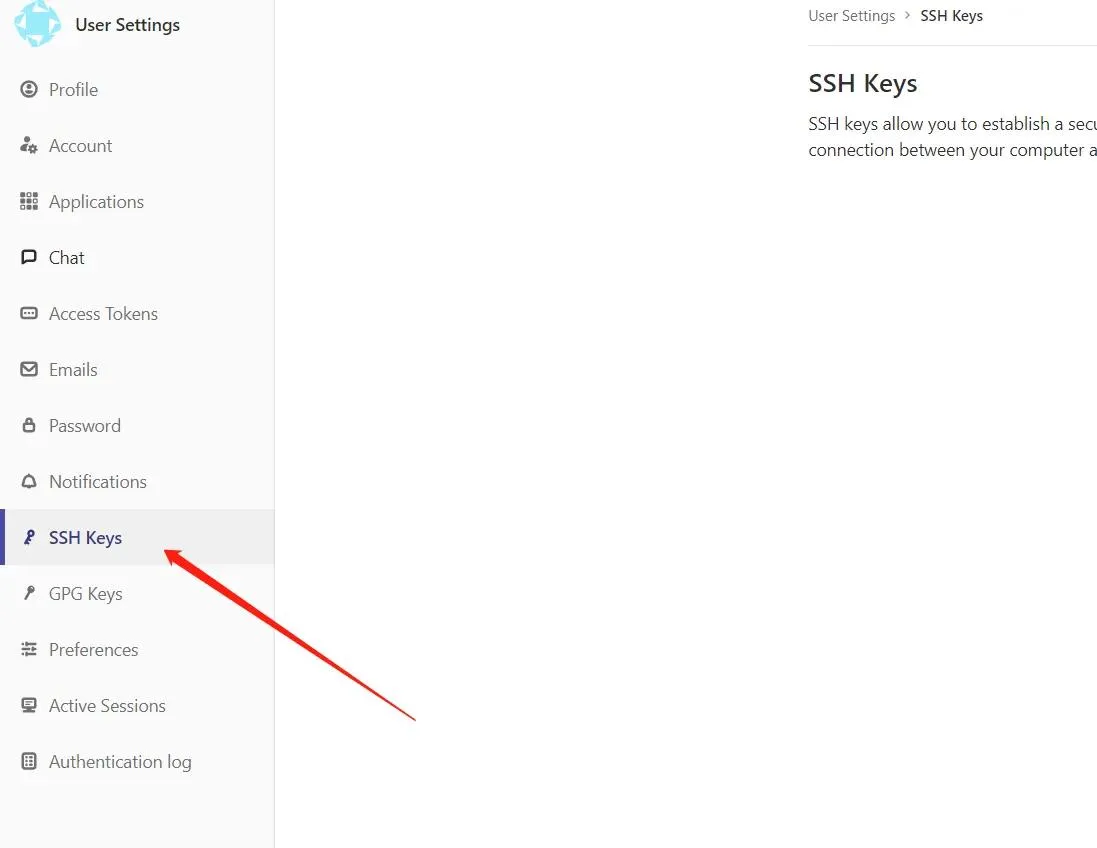
继续将之前ssh生成的密钥添加到gitlab上,如图:
到之前虚拟机blog下,初始化git,将至关联到刚才创建的项目上,并推送到远程。至此gitlab搭建完毕!
Docker下安装Jenkins
首先执行docker拉取jenkins镜像指令
docker pull jenkins
创建jenkins主目录,为jenkins持久化
mkdir /home/jenkins
修改目录权限规则
chown -R 1000:1000 /home/jenkins
docker启动jenkins容器
docker run -itd -p 8080:8080 -p 50000:50000 --name jenkins --privileged=true -v /home/jenkins:/var/jenkins_home jenkins
其中--privileged=true是因为CentOS 7默认开启SELinux策略将导致jenkins无法启动,这命令赋予jenkins特权
-v /home/jenkins:/var/jenkins_home 磁盘挂载
至此完成了docker下安装jenkins,jenkins插件需要有Gitlab Hook Plugin,SSH plugin。这两个插件是持续集成必备,其余默认安装即可。
更多安装jenkins疑问可参考:docker下安装jenkins
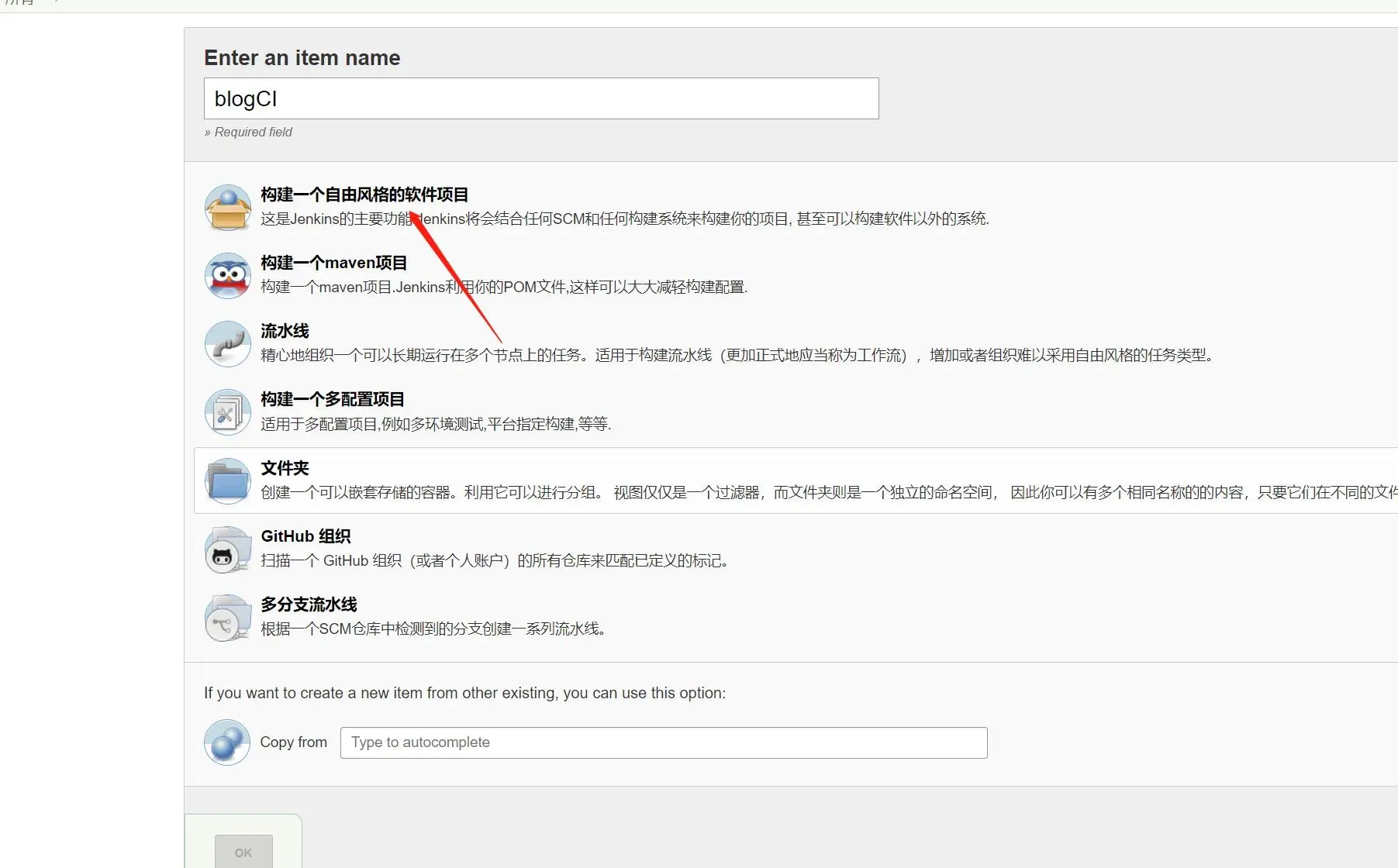
创建一个blogCI的任务,如图:
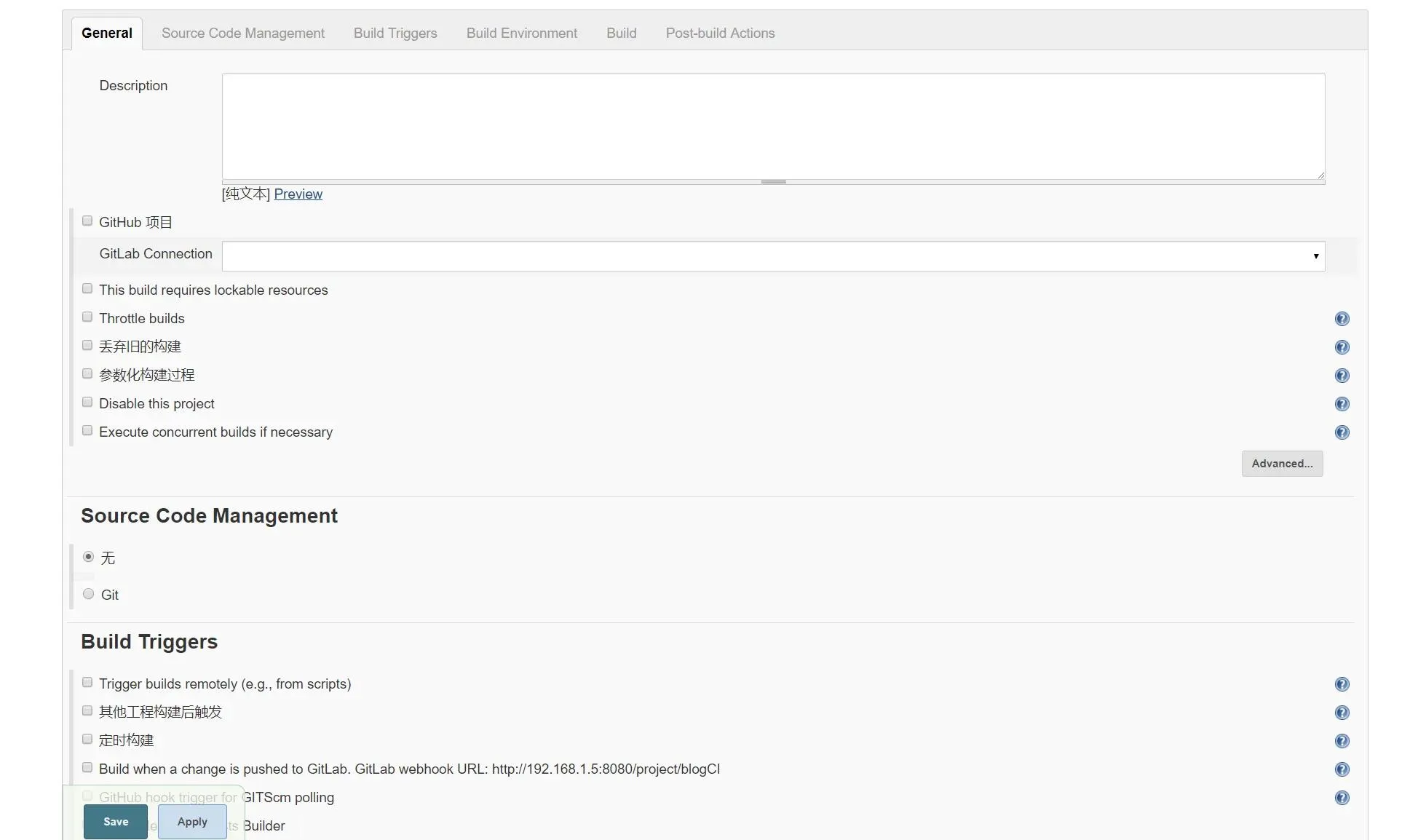
进入配置页面,如图:
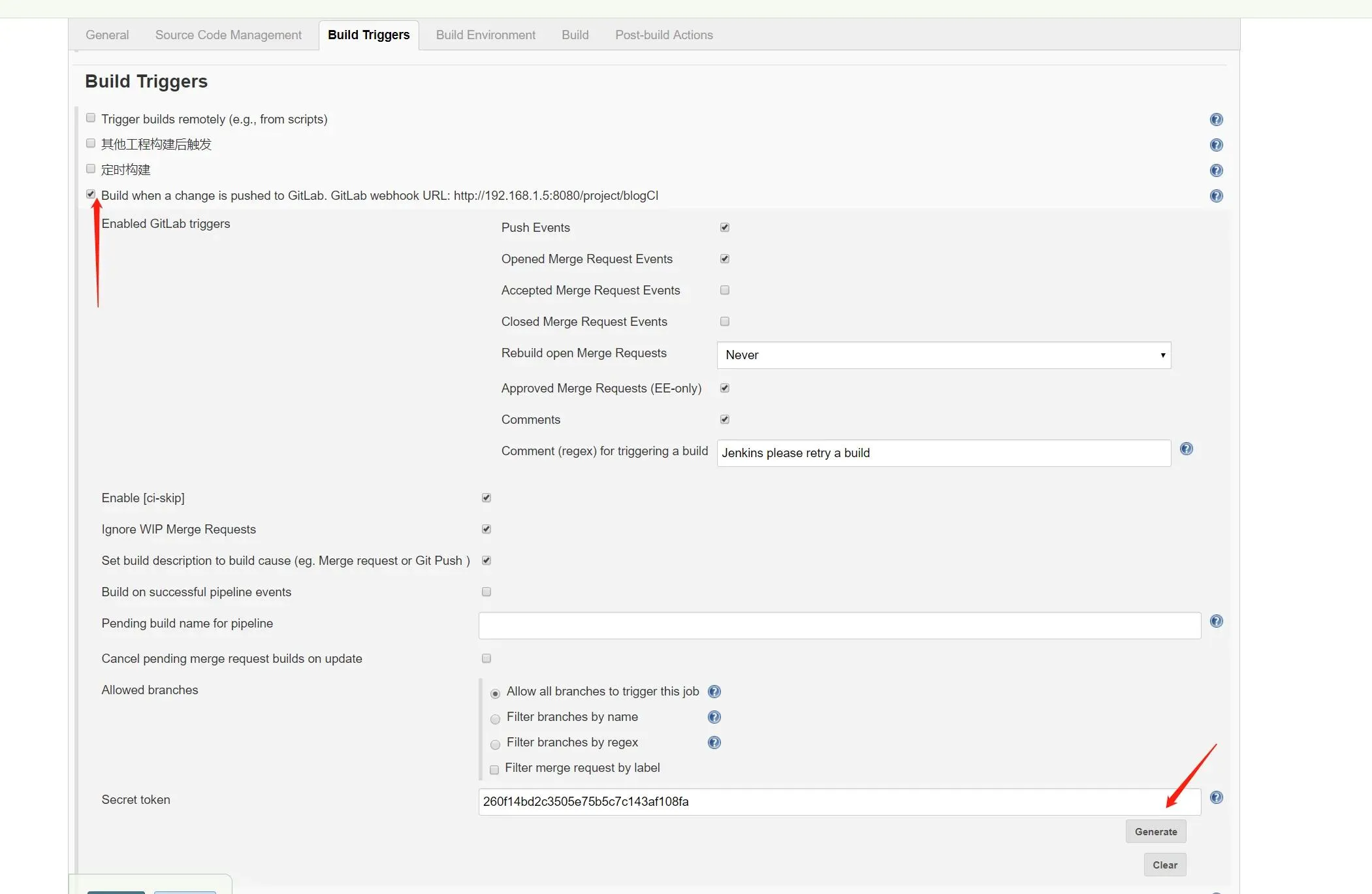
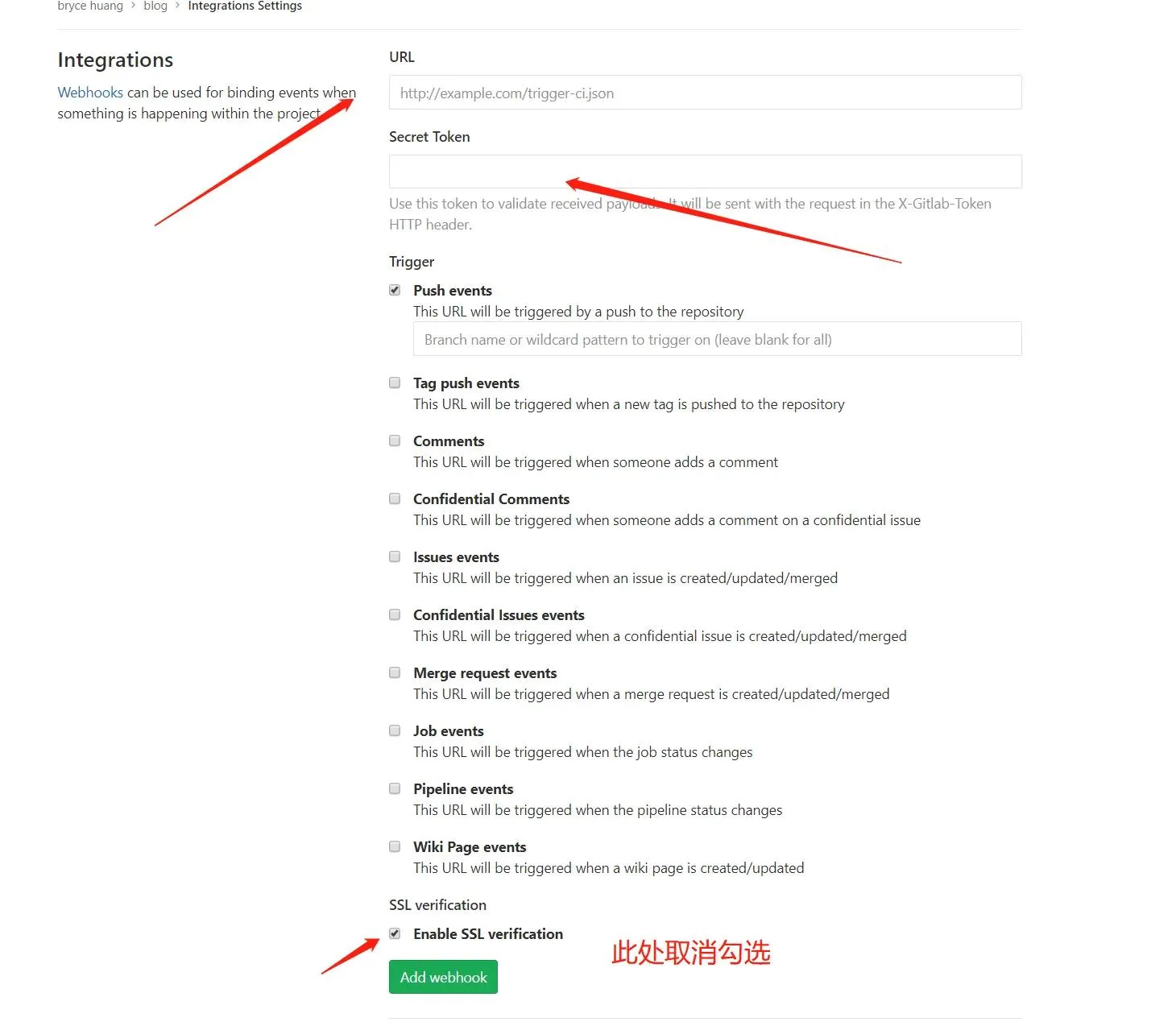
我们无需托管源码,只需要jenkins帮助执行一些重复命令即可,下面配置webHook,可以自动触发jenkins构建项目
如图:
点击上述箭头所指之处,生成 Secret token也就是图片中260f14bd2c3505e75b5c7c143af108fa这段字符串。再复制
GitLab webhook URL: http://192.168.1.5:8080/project/blogCI中的 http://192.168.1.5:8080/project/blogCI
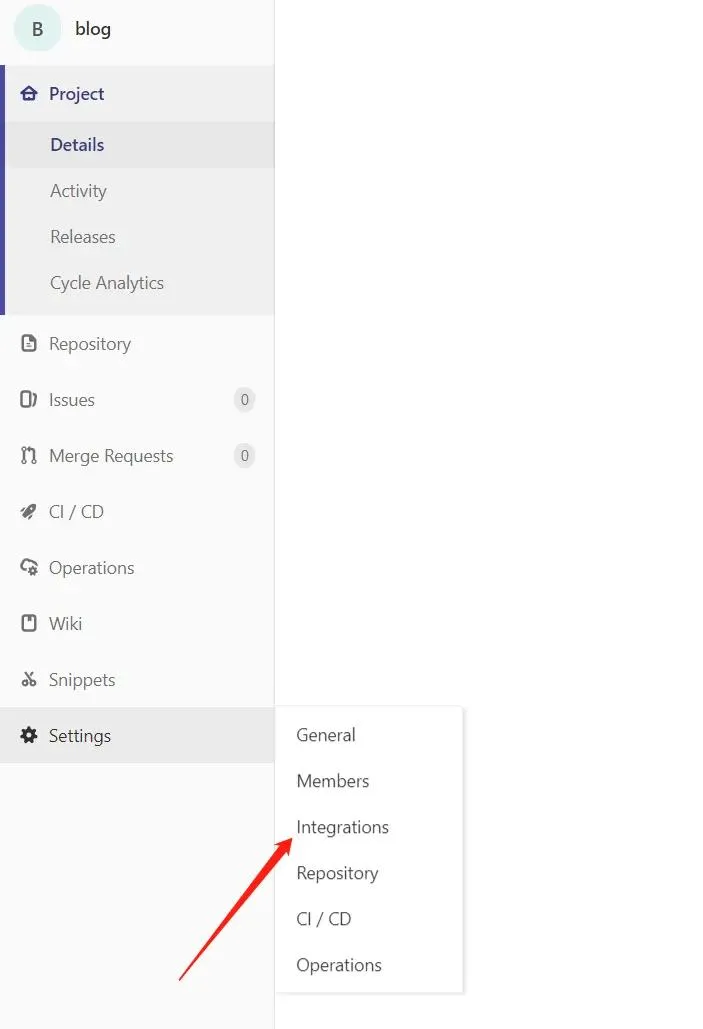
点击保存job配置,到gitlab项目页面

进入页面后,如图:

输入刚才的GitLab webhook URL:http://192.168.1.5:8080/project/blogCI和Secret token:260f14bd2c3505e75b5c7c143af108fa
点击test按钮,显示成功即说明配置成功!至此,就配完了gitlab,需要回到jenkins,继续编写。
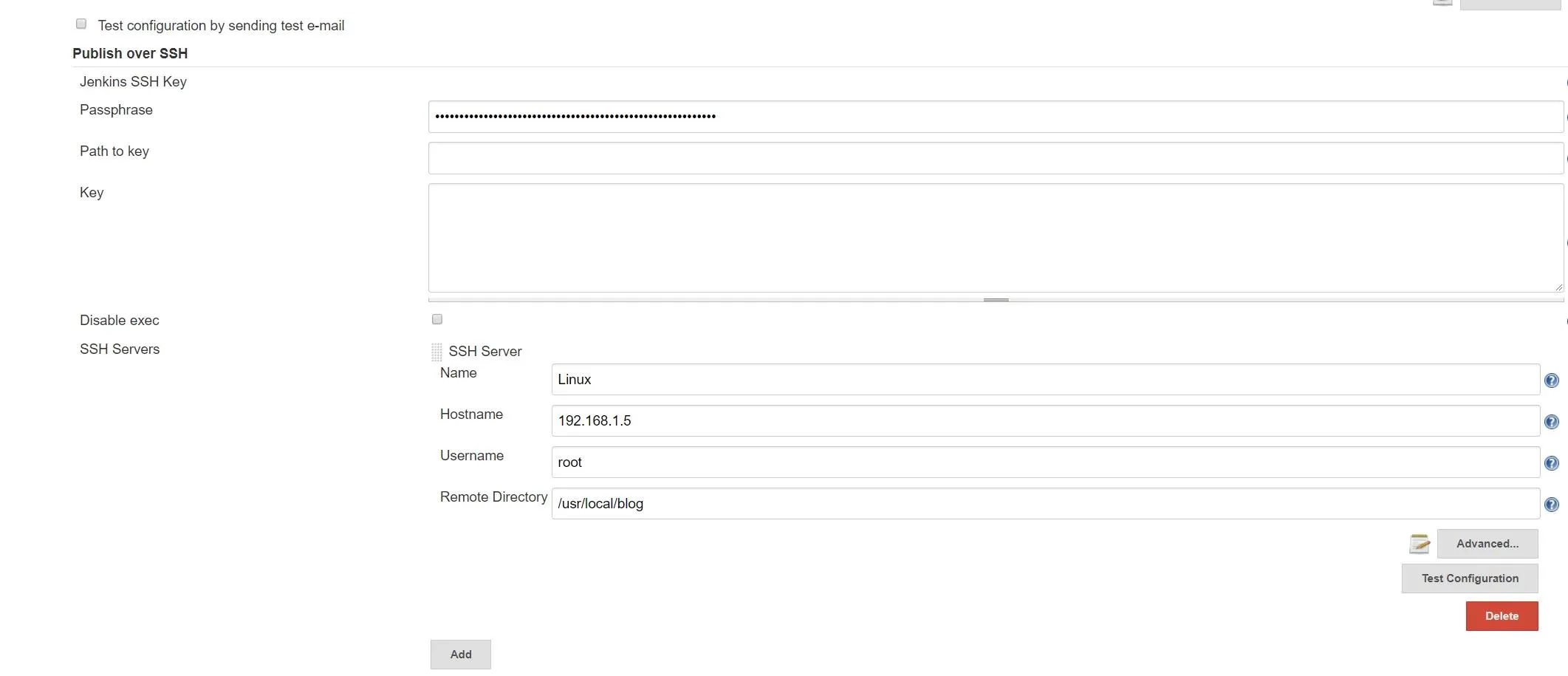
直接到jenkins ,系统管理-系统配置-Publish over SSH

配置虚拟机的账号密码,然后再到刚才BlogCI任务下,进入配置,直接到 build 模块,在Exec command中输入
#!/bin/bash
cd user/local/blog # 在虚拟机下的blog地址
git pull
hexo clean
hexo g
hexo d然后点击保存即可。
至此,便完成了所有功能的配置,只需要克隆gitlab的仓库,在source/_posts,添加markdown文件,编写博客,写完后提交博客,jenkins就会自动帮助我们更新博客到github上了。
这下就可以安安心心的好好写博客了!
坑点集合
此处,是博主在处理相关配置的所踩的坑
docker 无法启动容器或者本身无法启动问题解决 参考:Error response from daemon: error creating overlay mount to /var/lib/docker/overlay2
gitlab配置webhook,报错 url is blocked Requests to the local network are not allowed 解决办法:管理员账号登录gitlab,在Admin area中,左侧Settings -> Network -> Outbound requests,勾选Allow requests to the local network from hooks and services
hexo出现中文标题,导致生成文章URL找不到问题 解决办法:hexo-abbrlink介绍
在执行 hexo deploy 后,出现 error deployer not found:git 的错误处理 解决办法:npm install hexo-deployer-git –save
有更多问题欢迎评论或者私信<( ̄▽ ̄)/
本博客所有文章除特别声明外,均采用: 署名-非商业性使用-禁止演绎 4.0 国际协议,转载请保留原文链接及作者。
